
This documentation is for the legacy Izenda 6 product. Documentation for the new Izenda 7 product can be found at https://www.izenda.com/docs/
About
The toolbar is where report designers can see how their reports will look, save and create reports, and get technical readings of the report before the report is published for view. Many of its features can be turned on or off via the AdHocSettings class properties.
The preview tab is where report designers will see how their report is generated and what it will appear like visually in the report viewer before publishing it. Report designers may freely explore the various settings easily because of this.
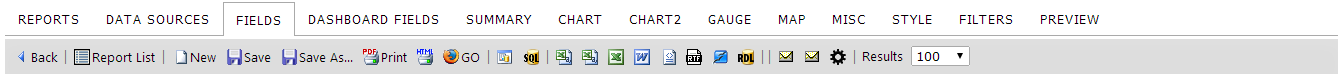
The report designer's toolbar

The table below describes the functions of the toolbar buttons
| Icon | Fuction | Description |
|---|---|---|
 |
Back | Goes to the browser’s previous page. |
 |
Report List | Takes you back to the report list page. |
 |
New | Creates a new report. |
 Save Save |
Save | Saves a report. |
 Save As... Save As... |
Save As | Allows a new report name to be saved. |
 |
Print (PDF Export) | Saves the report as a PDF document. |
 |
Print (HTML) | |
  |
IE/FF | Runs the report in the web browser. |
 |
Publish RDL | |
| Schema | Display database diagram. | |
 |
SQL | Views the report in SQL mode. |
 |
Bulk CSV | |
 |
CSV | Saves the report as a CSV file. |
 |
Excel Spread sheet | Saves the report as a MS-EXCEL file. |
 |
Word Document | Saves the report as a MS-Word document. |
 |
XML document | Saves the report as a XML document. |
 |
RTF document | Saves the report as a RTF document. |
 |
Open office document | Saves the report as an Open Office Document. |
 |
Show RDL | |
 |
Server E-mail | E-mails a report from the server. |
 |
E-mails a report to from a client. | |
 |
Settings | Takes you to Settings.aspx page. |
| Results |
11.1 Modifying the Toolbar Through the API
The toolbar represents a set of controls (mainly buttons) that allow users quick access to various reporting features while designing a report. The AdHoc platform provides a set of classes that allows you to construct a completely customized toolbar for the report designer. You can get a list of all the report designer buttons at this FAQ page.
Note: Before version 6.7, these settings also applied to the Report Viewer, Dashboard Designer, and Dashboard Viewer.
AdHoc allows you the option to either customize the default toolbars or create a completely new toolbar, by manipulating basic toolbar objects using the toolbar API. The Toolbar is implemented by using classToolbar, which has a collection of ToolbarItem. Any control derived from ToolbarItem represents a basic toolbar object and can override the default toolbar. Since ToolbarItem is derived from WebControl, it has all of its properties and events, like Enabled, Visible, etc. AdHoc has three built-in toolbar controls derived from ToolbarItem:
- ToolbarButton
- ToolbarCheckBox
- ToolbarSeparator
11.2 Preview Tab
In the Preview tab (see image below), a preliminary version of the created table can be viewed, along with its Summary table, Chart(s), Map, and Gauges. This will also display any other properties that have been set. You may go back and change selections in the previous tabs and see how they affect the table by returning to the Preview tab.
Note: As of version 6.6, you can interrupt the loading operation for the preview tab. Simply click the Cancel button when the loading overlay appears.
[]()
Last edited by Joseph Adams, 2014-05-20 15:07:15